SimplyE Audiobooks

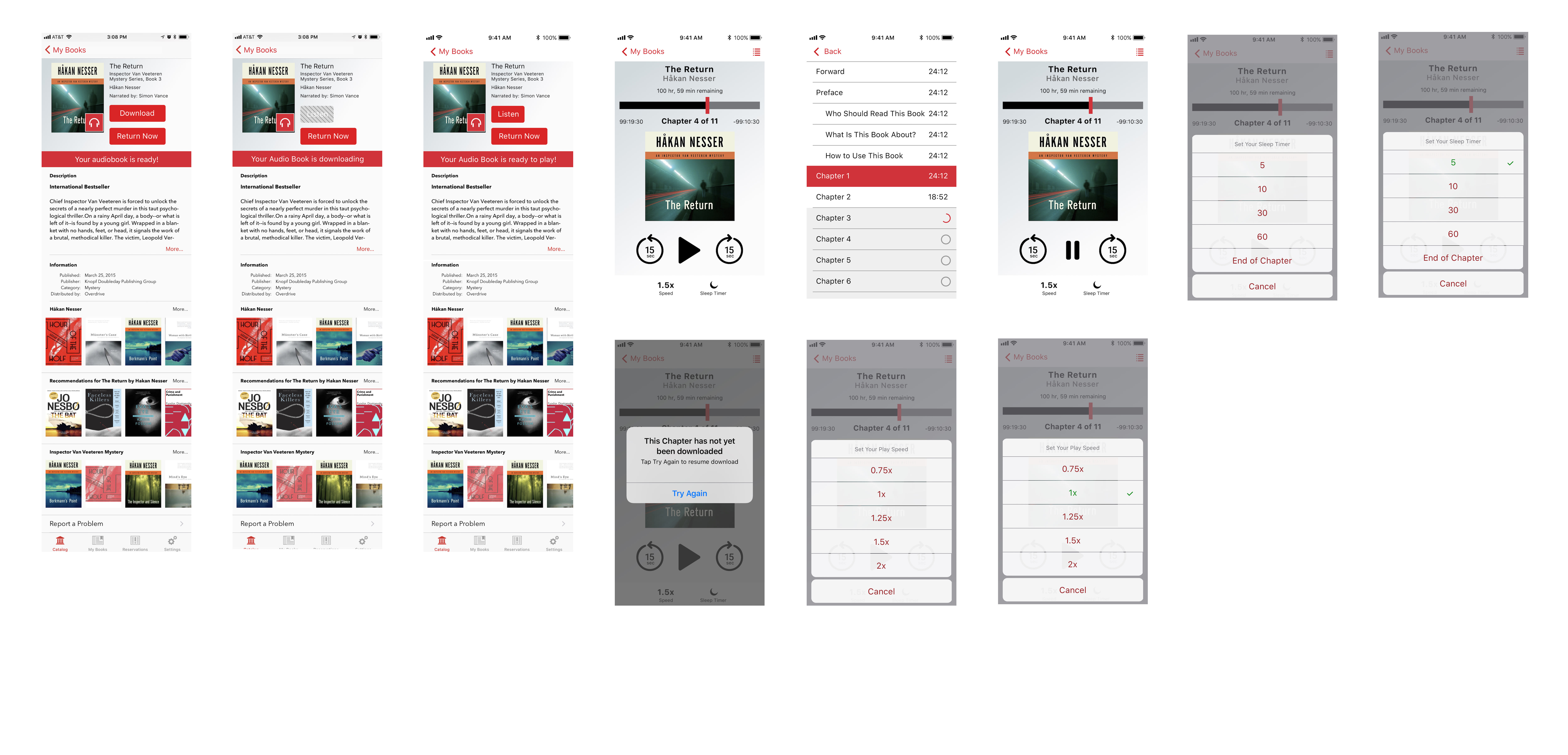
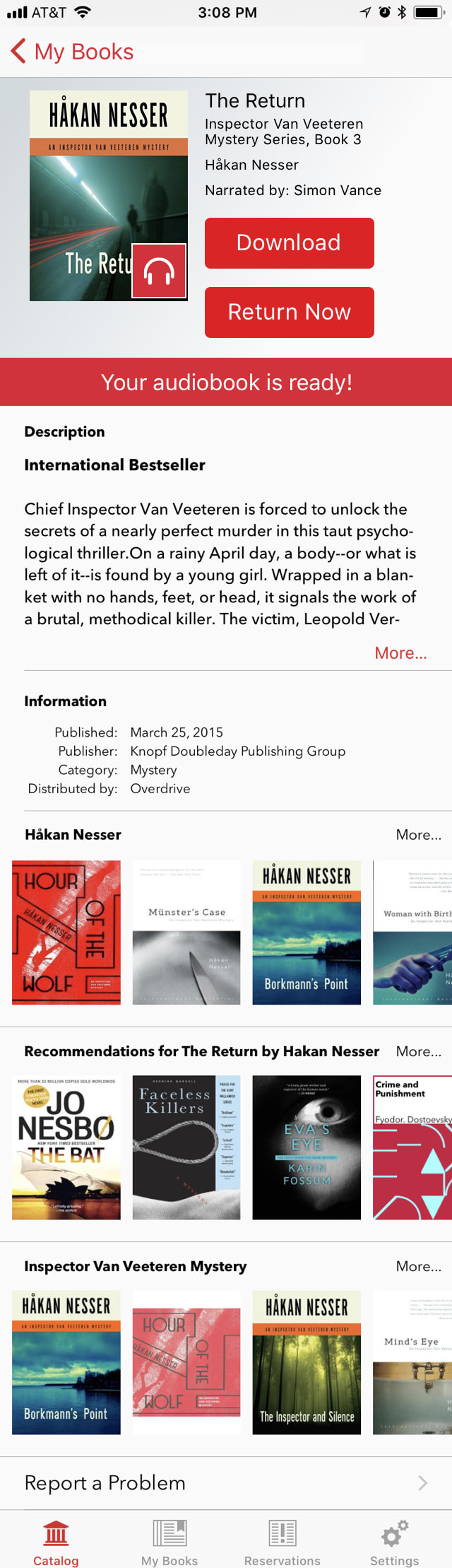
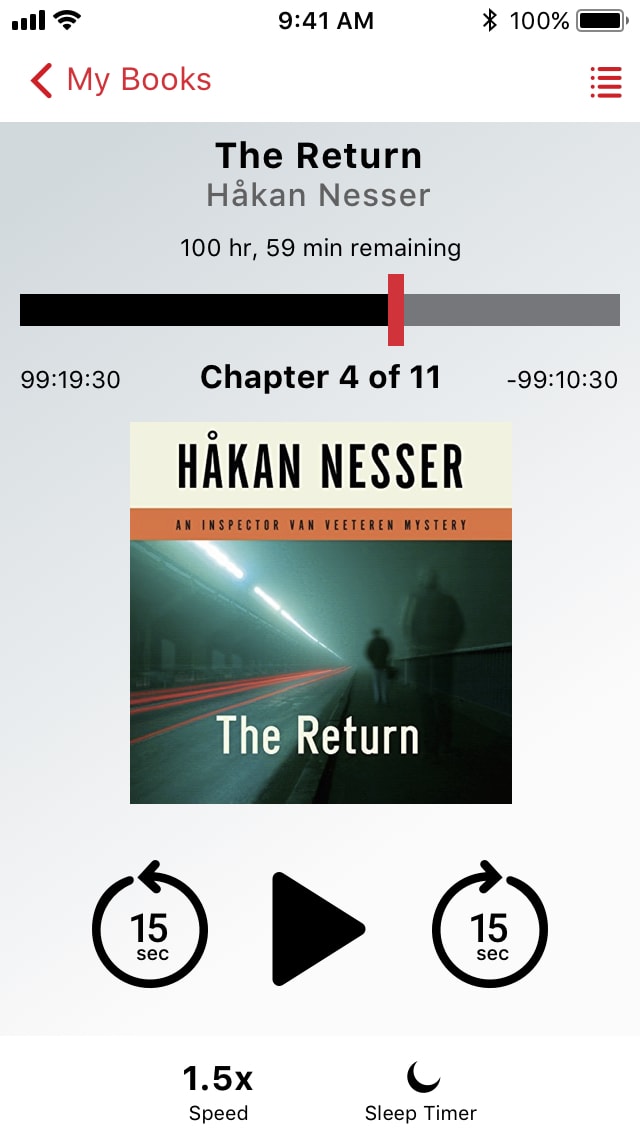
My role was to create a user interface for audio-book playback and to create new pathways for discovery.



As we progressed on our iOS version of the app, we also began creating the Android corollary designs and flows. While this was relatively trivial, Android OSes have different controls causing some minor divergence in how we considered our users and their expectations. The team decided to utilize as much of the Material design system as possible, mirroring the same attitude we held for our iOS version.