New York Public Library

The library contracted Portland-based design studio Second Story to consult and lead the overhaul of NYPL's main website. In close collaboration with Second Story, I led our in-house efforts towards designing and implementing their recommendations. I expanded and refined the visual and experience design to meet the library's accessibility and progressive enhancement standards.
From the outset, the goal of the new design of the home page was to promote a variety of offerings from the library. As an institution of renown and regard the library has stood for generations as a beacon of learning, research and culture. Our goal as an institution was to invite people from all walks of life to access the services on offer, be they digital or physical. The home page was designed to be the primary gateway into these offerings.



As design lead, my primary task was to provision the front-end team with complete layout specifications for all device viewports, necessary SVG iconography, and web typography specifications.
The team worked diligently and thoroughly through various potential use cases and scenarios concerning patron devices, education and cultural backgrounds.



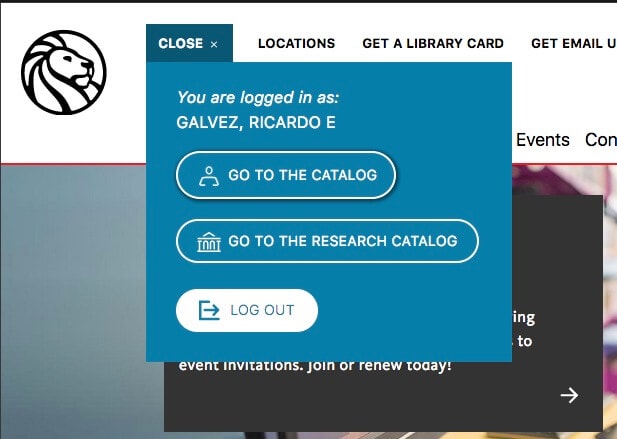
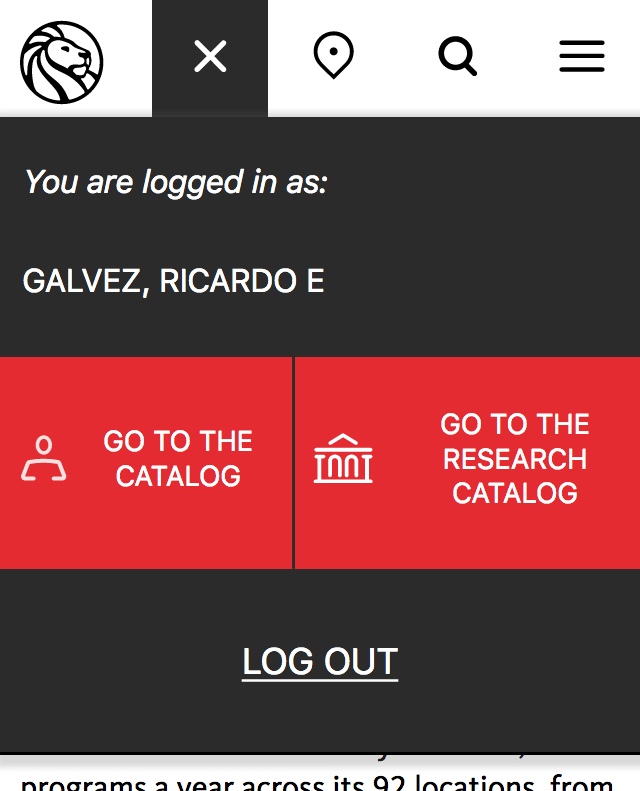
The login drop-down in the header is completely keyboard and assistive device-compatible. This portion was particularly challenging due to an overabundance of breakpoints to accommodate a large variety of viewports and devices. The majority of the SCSS for this particular feature was written by me.