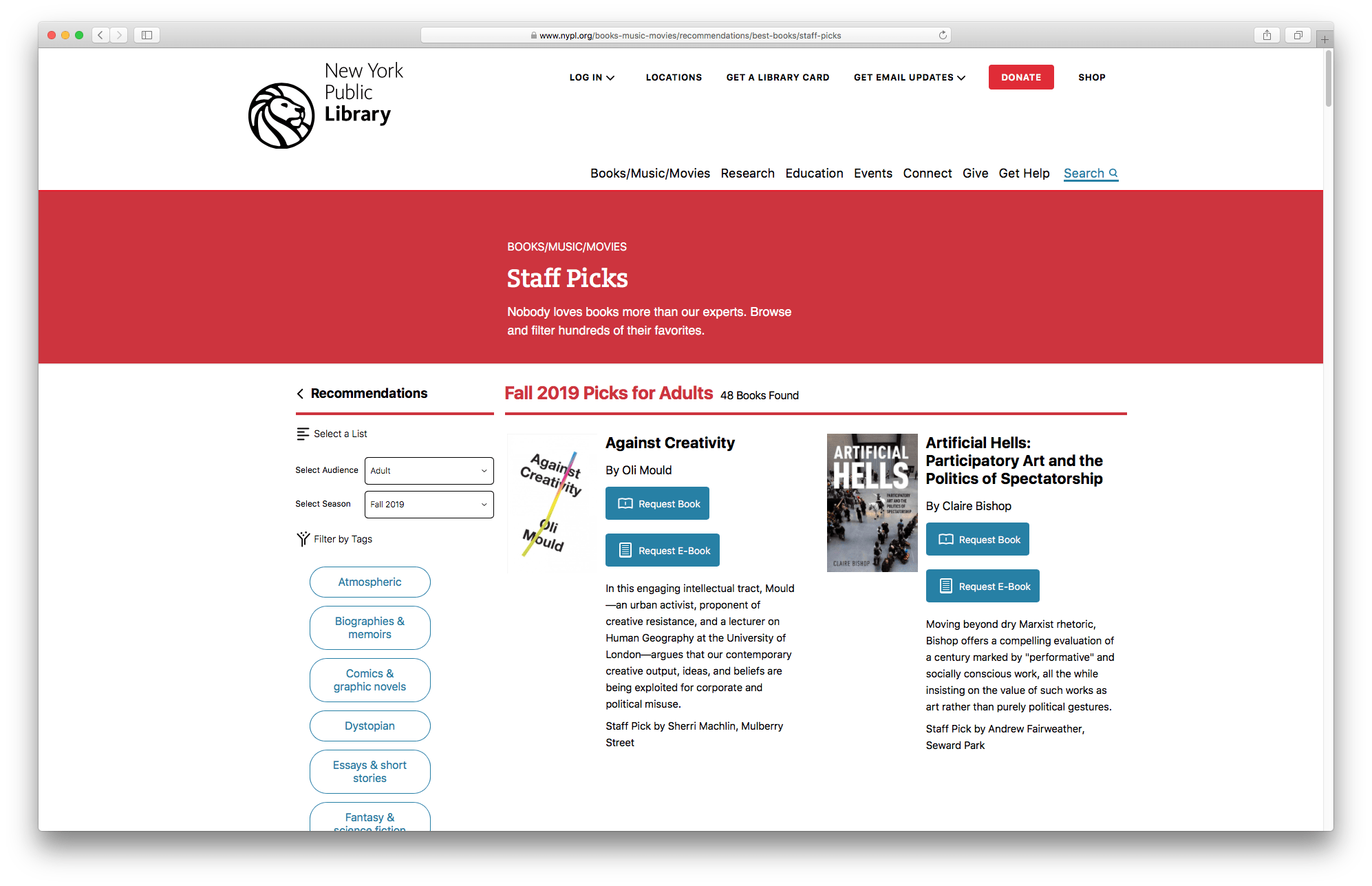
NYPL Best Books & Staff Picks

The New York Public Library offers many librarian-curated lists. Annually and Seasonally, a group of librarians creates the Staff Picks and Best of lists. Part of our task was to make a fully Accessible web application where these lists could be searched, sorted, and filtered.

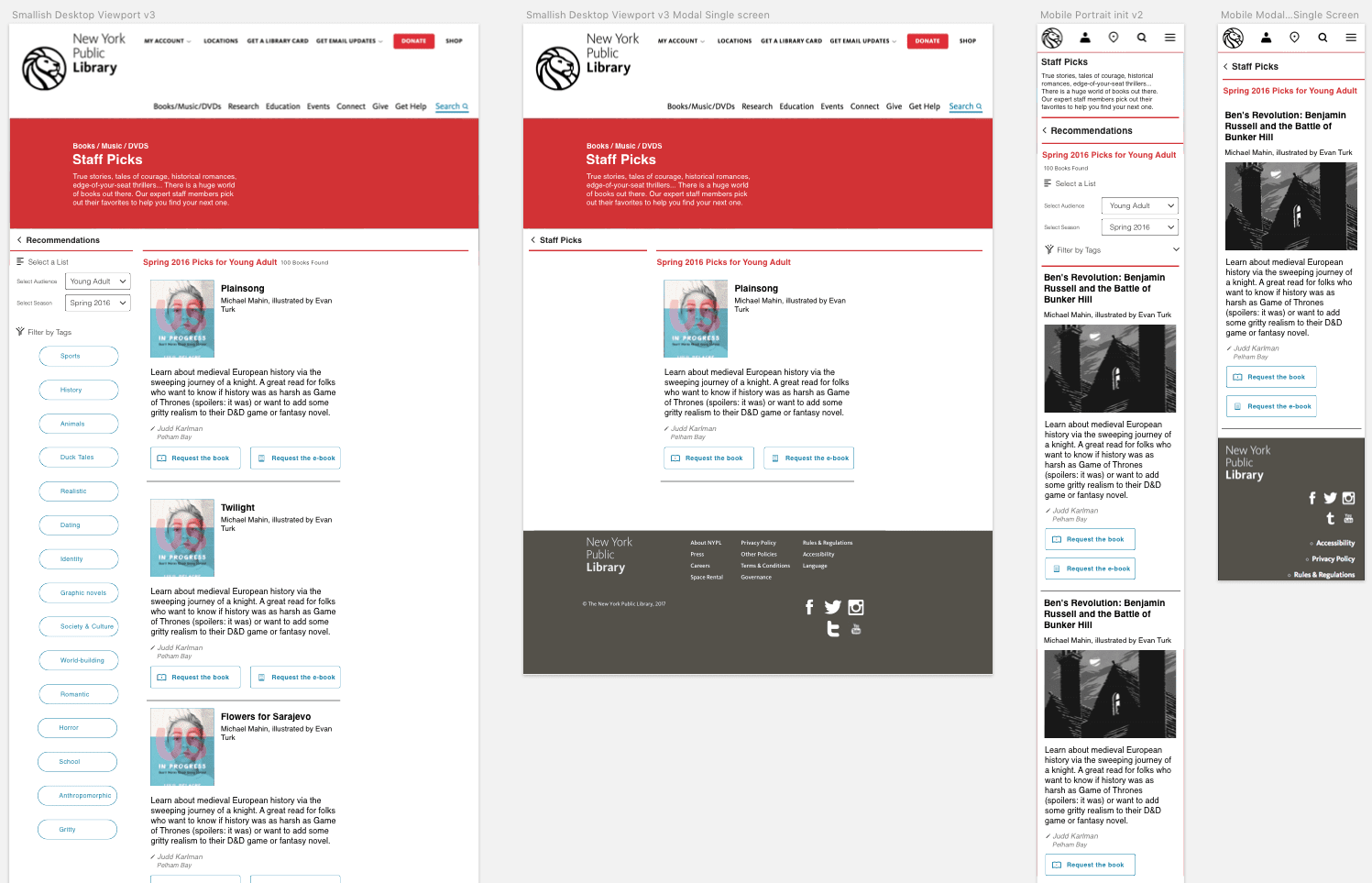
One of the challenges faced was building a website application that could reliably function without JavaScript. Additionally, the app must be fully operable by keyboard or assertive technology. Please see live example links and the initial concept designs and experience design work in the images below.
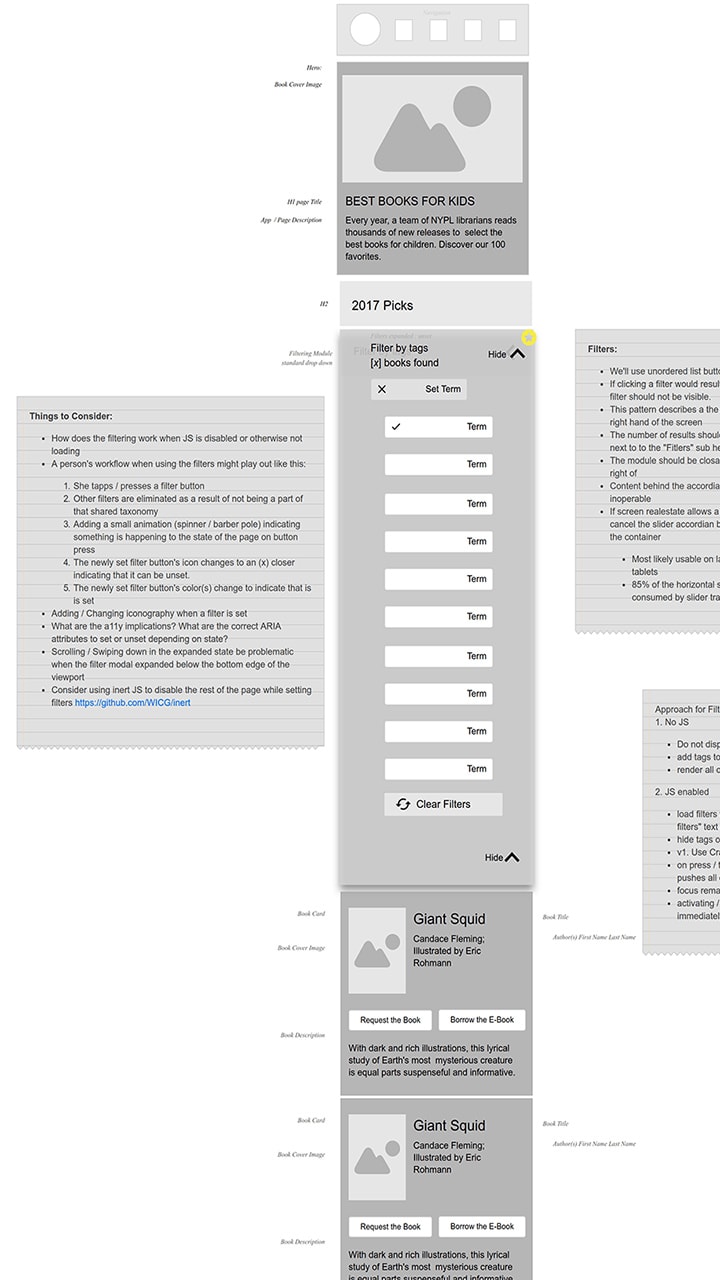
Prototyping and Wire Framing
My initial wireframes outline the structure of the end-user view. These gave substance to the initial concept and allowed the team to discuss the core facets of the application. The app had to be WCAG 2.0 compliant and be functional if JavaScript was disabled. These mockups allowed us to discuss semantics, design, and behavior.

We used the web app Moqups, which allowed the team to add comments, anticipate possible functional issues, create content guidelines, and solidify the semantic structure. Our prototyping tools allowed us to rapidly make decisions and come to a consensus about features and functionality.


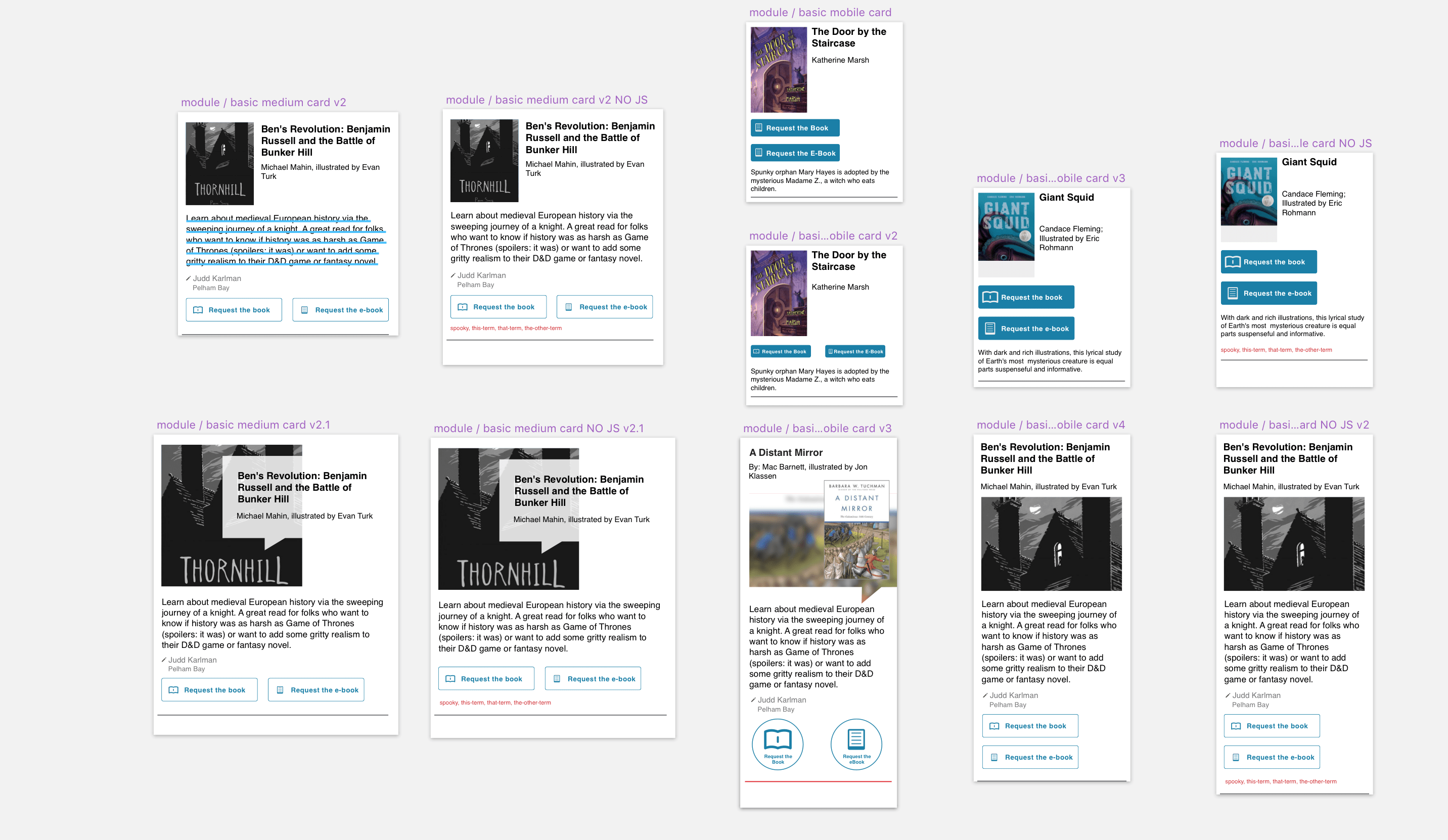
Component Layouts

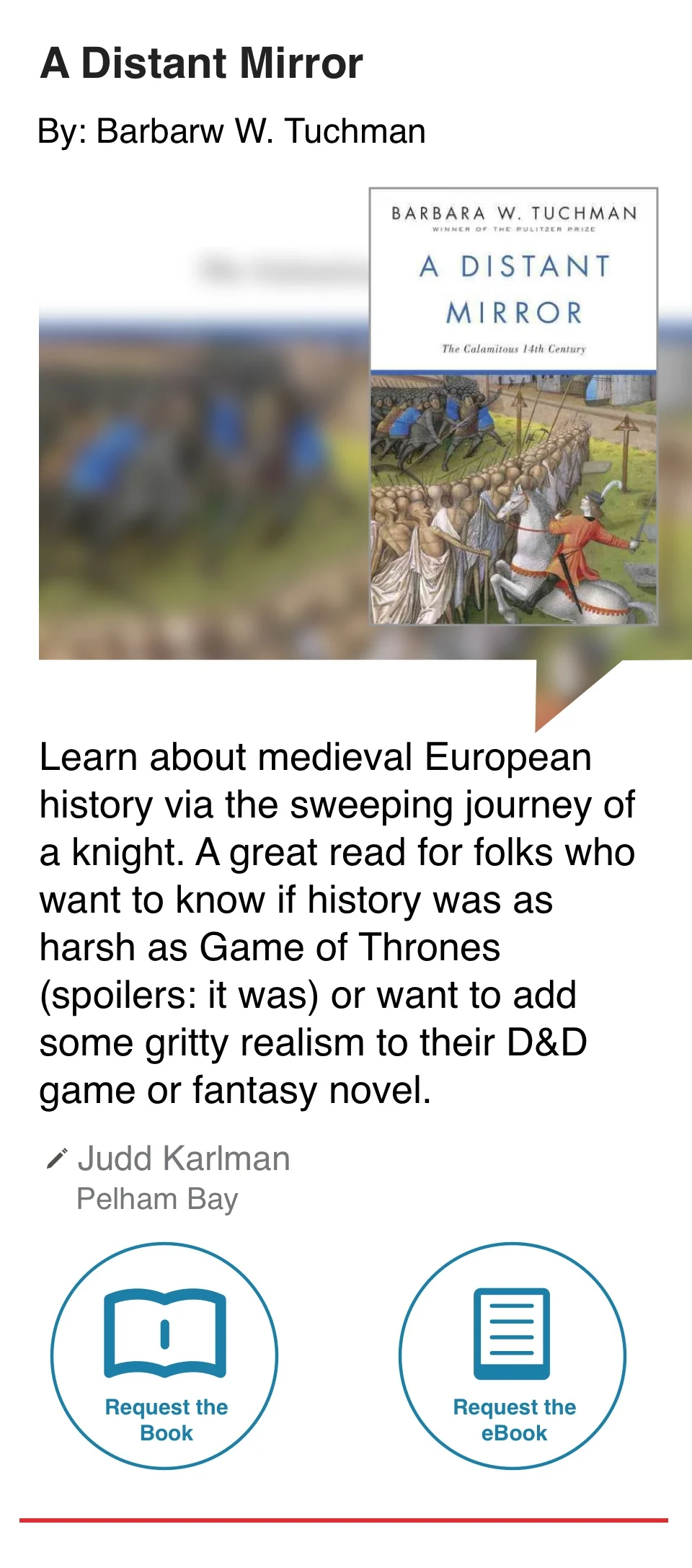
With a mindset focused on Progressive Enhancement, my task was to create core components for various screen sizes and conditions.



Some relevant links for Staff Picks 2018 can be found below: https://www.nypl.org/books-music-movies/recommendations/best-books/staff-picks Best Books for Kids: https://www.nypl.org/books-music-dvds/recommendations/best-books/childrens Best Books for Teens: https://www.nypl.org/books-music-dvds/recommendations/best-books/ya